こんにちは
毎日寒い日が続くので自宅でMac触っている方が楽しいcyapuさんです。!(^^)!
さてさて、今年最初にWordPressのthemeを「Stork」に変更しました。
[kanren postid=”5416″]
今では上のような関連記事もショートコードで書けるようになって少しは上達しているのかな?と思っています。詳しい方にとっては、当たり前かも知りませんが、何といっても独学で知識が無いと何をやるのも不安で怖い!
なので、まだまだショートコードに慣れていない面も沢山あって、使いながら試していることが多いです。
そこで、同じような体験をしている方にこの記事を読んでもらって、悩みを解決してもらったらと思います。
Storkのショートコード
未だになつきにくいショートコードの入力!
今では、Wordpressのプラグイン「AddQuicktag」をインストールして使えるようになりました。
AddQuicktagの詳しい設定は、本家のStorkで紹介されているのでこちらを見ていただくのが一番だと思います。
ショートコードを使って一番やりたかったことが、吹き出しでのコメントです。
会話記事を書くときなんてこれで書くと面白いし分かりやすいですよね!
今では簡単に出来ますが、こんな感じです。
[voice icon=”https://cyapu.com/wp-content/uploads/2018/02/cfa0cb63143328bad23f80b0938e1349-e1517557123713.png” name=”cyapu” type=”l fb”]FaseBook風だよ![/voice]
[voice icon=”https://cyapu.com/wp-content/uploads/2018/02/cfa0cb63143328bad23f80b0938e1349-e1517557123713.png” name=”cyapu” type=”l line”]LINE風だってできます。[/voice]
[voice icon=”https://cyapu.com/wp-content/uploads/2018/02/cfa0cb63143328bad23f80b0938e1349-e1517557123713.png” name=”cyapu” type=”l icon_black/icon_blue/icon_yellow/icon_red”]カラー枠だって簡単[/voice]
[voice icon=”https://cyapu.com/wp-content/uploads/2018/02/cfa0cb63143328bad23f80b0938e1349-e1517557123713.png” name=”cyapu” type=”l big”]大きくすることも出来るようになりました。[/voice]
[voice icon=”https://cyapu.com/wp-content/uploads/2018/02/cfa0cb63143328bad23f80b0938e1349-e1517557123713.png” name=”cyapu” type=”r”]右にも配置出来るようになりました。[/voice]
[voice icon=”https://cyapu.com/wp-content/uploads/2018/02/cfa0cb63143328bad23f80b0938e1349-e1517557123713.png” name=”cyapu” type=”l”]シンプル白も良い[/voice]
これが最初は出来なかったんです。
吹き出しでアイコンが表示されない。
最初は何度やっても、こんな感じになりました。
例えば、FaceBook風の場合
[voice icon=” ” name=”cyapu” type=”l fb”]アイコンが表示しない!(ー_ー)!![/voice]
” name=”cyapu” type=”l fb”]アイコンが表示しない!(ー_ー)!![/voice]
何度試してもアイコンが出ないんですw
何度も何度も試しましたが、改善しません。
この吹き出しって、Blog書くのに絵になるし面白いな~とずっと思っていたので、何とかアイコンが表示されないか?と思って試行錯誤していました。(試行錯誤は言い過ぎかも!(^^)!)
で!その方法が理解できました。
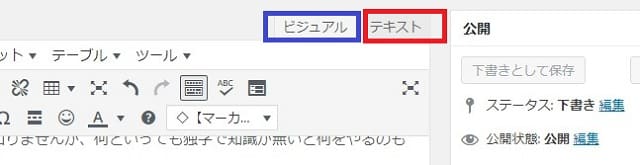
吹き出しは、テキストエディタで書け!
吹き出しは、投稿エディタのビジュアルエディタではなくテキストエディタで書くこと!
これだったんですね!
皆さんは、WordpressでBlogを書くときに投稿エディタのビジュアル、テキストのどちらで書いていますか?
詳しい人は、テキストエディタで直接コードを入力しながら、書き込んでいらっしゃると思いますが、私のような素人は、ビジュアルエディタ画面でイメージを確認しながらBlogを書いています。
これが、間違いだったんですね!
「Stork」の他のコードは赤線、赤文字、ピンク塗りはビジュアルエディタで書いていても、イメージ通りで表現されます。これと同じように、吹き出しもビジュアルエディタで書き込んでいたんですね!(これ間違い!)
そうすると、先程のようにアイコンが表示されなくなります。
[voice icon=” ” name=”cyapu” type=”l line”]出ないよ~[/voice]
” name=”cyapu” type=”l line”]出ないよ~[/voice]
これを、単純にテキストエディタ画面で書き込むとしっかりとアイコンが表示されます。
[voice icon=”https://cyapu.com/wp-content/uploads/2018/02/cfa0cb63143328bad23f80b0938e1349-e1517557123713.png” name=”cyapu” type=”l line”]ちゃんと出るでしょ![/voice]
簡単ですね!
たったこれだけのことなんです。
これが、素人的にはわかりませんでした。
悩んだ時間おそらく一週間かな?!(^^)!
でも解決です。
[voice icon=”https://cyapu.com/wp-content/uploads/2018/02/cfa0cb63143328bad23f80b0938e1349-e1517557123713.png” name=”cyapu” type=”l”]これからは、こんな感じで表示できるようになりました。Wordpressをよく御存じの方にはそんなことも知らないの?って思うかも知れませんが、私の知識この程度でした。[/voice]
思うこと
毎回慣れないことがたくさん出てきますが、理解できて解決すればとても嬉しいです。
やりたいことが出来ないとBlog書いているのも嫌になってきますが、出来ればまたBlog書こうかと思ってしまいます。
同じように悩んでいる人(居るかな?)
もしこの記事参考になれば「いいね!」よろしくです。